
[가이드] Mac OS X 에서 블로그, 카페 게시물을 위한 스크린샷 켑처 방법
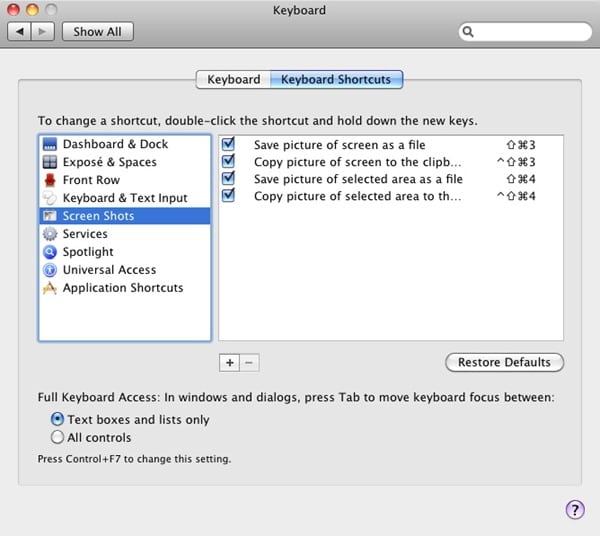
Mac OS X 를 사용하면서 각가지 질문을 커뮤니티 게시판에 등록하거나, 사용하고 있는 소프트웨어에 대한 후기를 블로그/카페 등에 등록할 경우, 빠짐없이 첨부해야 하는 것 중 하나는 “스크린 샷(ScreenShot) 이미지” 입니다. 윈도에서는 키보드의 PrintScreen 키를 누르면, 전체 화면을 클립보드에 임시 저장하여, 이를 다른 응용 프로그램에서 [붙여넣기]하면 필요에 따라 다양한 이미지 포맷으로 저장이 가능합니다. 하지만, Mac 용 키보드에는 아예 “PrintScreen” 키가 없고, 비슷한 위치의 키를 눌러봐야 화면은 클립보드로 복사되지 않습니다. 왜냐하면, Mac OS X 의 스크린샷 단축키는 PrintScreen 키가 아니라, [Shift + Command + 3] 키가 기본 단축키이기 때문입니다. (물론, 기본적으로 설정된 스크린샷 단축키 [Shift + Command + 3] 키는 얼마든지 [사과메뉴] >> [시스템 환경설정] >> [키보드] >> [키보드 단축키(Keyboard Shortcut)] 메뉴에서 사용자가 임의대로 변경할 수 있습니다.)
Mac OS X 의 기본 단축키를 이용한 스크린샷은 별도의 프로그램을 실행시키지 않고도 편리하게 전체 또는 부분 화면을 PNG 이미지 포맷으로 저장할 수 있는 장점이 있지만, 블로그 및 카페 게시물의 첨부 이미지로 사용하려면 2 차적인 편집(크기 조절, 불필요한 부분 잘라내기 등)을 해주어야 하는 불편함이 있습니다. (전체 화면을 켑처했을 경우)
그래서 이번 포스트에서는 Mac OS X 의 [응용 프로그램] >> [유틸리티] 폴더에 저장되어 있는 미리보기(Preview) 프로그램을 이용하여 원하는 부분 또는 대화상자만 깔끔하게 켑처하는 방법에 대해 알아 보도록 하겠습니다.
** 미리보기(Preview)를 이용한 블로그/카페 게시물용 스크린 켑처
1. 파인더(Finder)를 윈도우에서 현재 폴더를 [응용프로그램] 폴더로 이동시키고, 미리보기(Preview) 프로그램을 실행시킵니다.
2. 켑처할 프로그램 또는 대화상자를 나타나게 하고(예: 사파리의 환경설정 대화상자), [Command + Tab] 키를 눌러서 다시 미리보기(Preview) 프로그램으로 이동합니다.
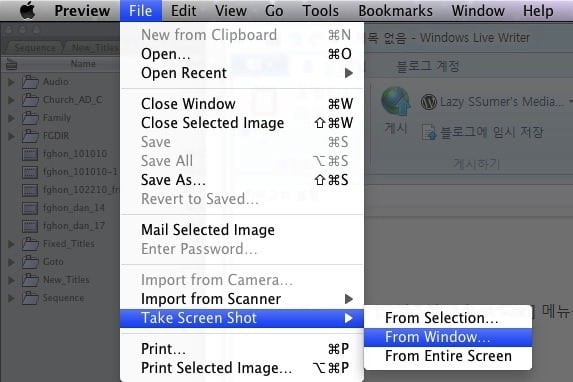
3. [파일(File)] >> [스크린샷(Take Screen Shot)] >> [윈도우(From Window)] 메뉴를 차례로 클릭하고, 켑처할 대화상자 또는 윈도우를 클릭합니다. 클릭함과 동시에 해당 프로그램의 윈도우 또는 대화상자가 미리보기(Preview) 에 나타날 겁니다. (스크린샷 메뉴에서 전체화면(From Entire Screen), 부분(From Selection) 등을 필요에 따라 선택하시면 되며, 만약 켑처된 이미지의 일부분만 남기고 나머지는 제거하고자 한다면, 선택(Select) 툴로 남길 영역을 지정한 뒤, [도구(Tools)] >> [크롭(Crop)] 메뉴를 실행시키면 됩니다.)
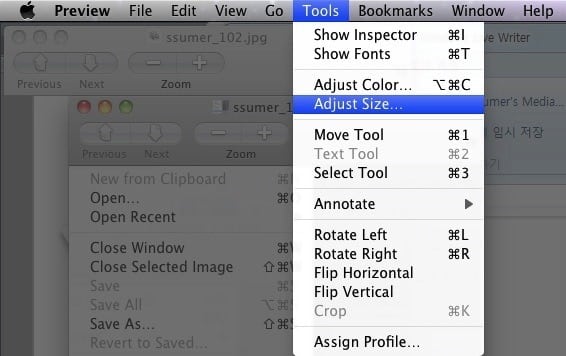
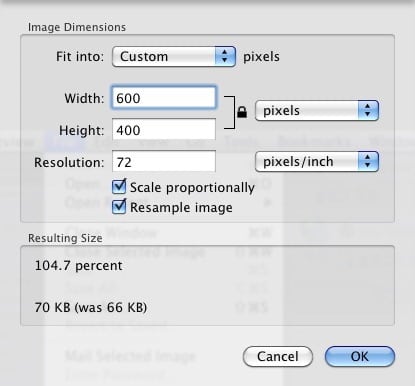
4. [도구(Tool)] >> [크기조절 (Adjust Size)] 메뉴를 클릭하여, 블로그/카페에 적당한 크기(가로: 650 픽셀이 적당함)로 변경합니다. 만약 주석(Annotate)을 추가하고자 한다면, [주석(Annotate) 툴을 클릭하고, 윈도우 하단에 나타난 다양한 주석 툴들을 이용하면, 화살표/문구 등을 삽입할 수 있습니다.
[이미지 크기 조절]
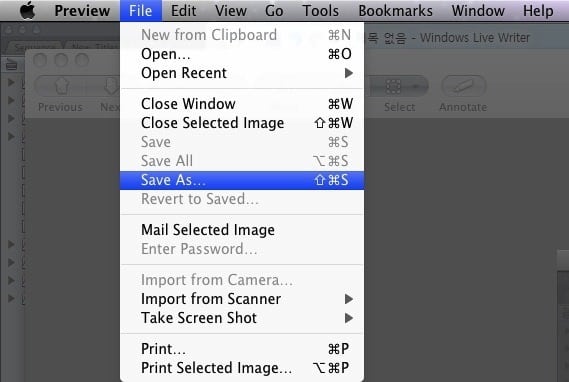
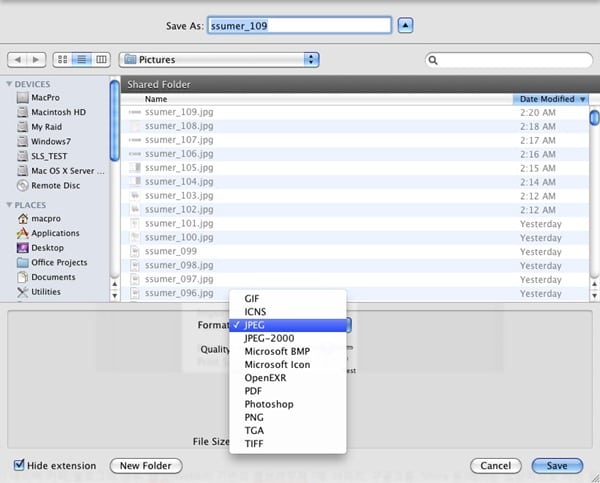
5.[파일(File)] >> [다른 이름으로 저장 (Save As)] 메뉴를 클릭하고, 켑처한 이미지를 저장합니다. (JPG 포맷을 추천합니다. 경험상, PNG 포맷은 네이버 등에서 제대로 인식되지 않거나 썸네일(Thumbnail)이 제대로 생성되지 않는 경우가 있습니다.)
[이미지 포맷 설정]
6. 현재(2010년 12월 4일 기준) 네이버 카페/블로그의 경우, 웹킷(Webkit) 기반의 웹 브라우저 (예: 사파리, 구글크롬, Shiira 등)에서는 정상적으로 사진 등록이 되지 않으므로, 파이어폭스, 오페라, Gecko 기반의 웹 브라우저(예: Camino, Flock, SeaMonkey 등)를 이용하여 켑처한 사진을 등록합니다. (국내 포털 게시판/블로그 등에 이미지 첨부 게시물을 등록할 때에는 파이어폭스를 추천합니다.)
** 상용 스크린샷 프로그램
Mac OS X 에 내장된 스크린 샷 기능 및 기본 프로그램(미리보기, Grab 등)은 기본적인 켑처 기능만을 지원하기 때문에, 만약 보다 전문적인 용도(프리젠테이션, 원고, 블로그/카페 게시물 등)로 화면 켑처가 필요하다면 다음 프로그램 목록을 참고하시기 바랍니다. (모두 필자가 직접 사용해 본 프로그램들이며, Snapz Pro X 는 여전히 저의 Favorite 켑처 툴입니다.)
- Snapz Pro X : 베타 버전부터 지금까지 꾸준히~ 사용해온 켑처 프로그램입니다. 자동으로 켑처된 이미지의 보더(Boader)를 입히거나, 그림자 등을 생성할 수 있으며, 정확한 켑처 사이즈(Resolution)를 지정하여, 부분 켑처가 가능합니다. 또한 동영상 켑처도 가능하므로 동영상 강좌용 화면 켑처로도 활용할 수 있습니다.
- Layers : Mac OS X 데스크탑에 표시된 각각의 대화상자, 윈도우 등을 포토샵의 레이어(Layer)로 분할하여 PSD 포맷으로 저장시켜주는 독특한 화면 켑처 프로그램입니다. 동영상 켑처 기능은 지원되지 않지만, 한번에 여러 윈도우/대화상자를 켑처할 수 있는 장점이 있습니다.
- SnagIt : 윈도상에서 가장 많이 애용되는 켑처프로그램이고요, Mac 전용 버전도 지원되고 있습니다. 스크린샷을 비롯하여, 켑처한 이미지를 편집하거나 주석(화살표, 문구 삽입 등)을 추가시킬 수 있는 다양한 도구를 지원합니다.
- LittleSnapper : SnagIt 과 비슷한 켑처 프로그램으로서, 전체화면, 부분, 윈도우를 대상으로 스크린 샷 켑처를 할 수 있습니다. 켑처한 이미지는 편집, 주석 삽입이 가능하며, FlickR, FTP 서버 등으로 업로드 할 수 있는 기능을 지원합니다. (Mac OS X 원고 집필할 때 몇몇 스크린 샷은 이를 이용하여 켑처 및 주석 삽입을 하였습니다.)
- Grab: Mac OS X 기본 프로그램 중 하나로, 전체화면, 부분, 윈도우를 대상으로 스크린 샷을 켑처할 수 있습니다. 미리보기(Preview)에서 지원하는 스크린샷 기능과 별반 차이가 없습니다.


















![[Q&A] 파일, 폴더 이름에 특수 문자 사용 (:콜론)](https://cdn-azr.ssumer.com/wp-content/uploads/2018/08/2018-08-05_15-04-34-440x264.jpg)
![[Q&A] Mac 기계식 키보드 연결 관련](https://cdn-azr.ssumer.com/wp-content/uploads/2018/08/razer-huntsman-elite-gallery02-440x264.jpg)
![[Q&A] 스타일 없이 순수 텍스트만 붙여넣기](https://cdn-azr.ssumer.com/wp-content/uploads/2011/06/imac-slipper-01_thumb-150x150.jpg)
![[Q&A] Mac 네트워크 공유 숨기기](https://cdn-azr.ssumer.com/wp-content/uploads/2015/11/IMG_0047_bk-150x150.jpg)
![[Q&A] Mac용 안티 멀웨어 관련 – Malwarebytes가 듣보잡?](https://cdn-azr.ssumer.com/wp-content/uploads/2018/07/malwarebytes_ico-150x150.jpg)

![[신간안내] OS X 10.9 매버릭스(Mavericks) 기본 + 활용 실무 테크닉, 국내 현실에 맞게 집필한 매킨토시 활용서](https://cdn-azr.ssumer.com/wp-content/uploads/2013/12/maverics_cover-150x150.jpg)
![[신간안내] Mac OS X Lion 실무 테크닉 (기본 + 활용), 국내 현실에 맞게 집필한 매킨토시 활용서](https://cdn-azr.ssumer.com/wp-content/uploads/2011/11/lion_cover-150x150.jpg)
![[신간안내] Mac OS X 실무 테크닉 (기본 + 활용)–국내 현실에 맞게 집필한 매킨토시 활용서](https://cdn-azr.ssumer.com/wp-content/uploads/2010/11/snow_cover-150x150.jpg)













![[루머노트] 인텔, ARM 기반 MacBook Air 루머 일축](https://cdn-azr.ssumer.com/wp-content/uploads/2011/05/Google-ChromeScreenSnapz005_thumb-440x264.jpg)

SimpleCap(http://xcatsan.com/simplecap-e…)도 사용이 편하더군요;
오! 인터페이스가 Cool~ 해 보이네요!~