
[Q&A] 키노트에서 만든 로컬 웹페이지 파일을 구글 크롬에서 불러오기
QUESTION
저가 맥북프로에서 Keynote 프로그램 사용중에 HTML로 파일 보내기를 전송하니
그 파일이 크롬에서는 열리지않고 사파리에서는 열리네요
크롬에서도 열리는 방법이 있나요?
ADVICE
HTML 파일 확장자의 기본 연결 프로그램을 크롬으로 변경하세요. 현재 사파리로 설정되어 있기 때문에 그와같이 사파리에서 열리는 것입니다.
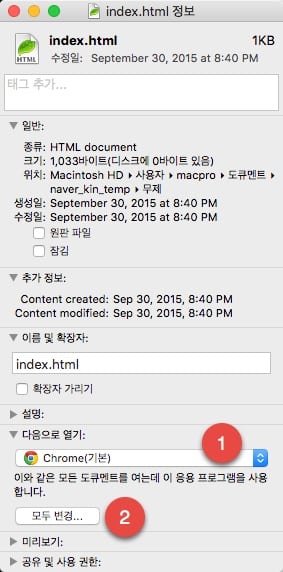
설정 방법은, 키노트에서 HTML 보내기로 생성된 폴더의 index.html 파일을 오른쪽 클릭하고, '정보 가져오기' 를 선택합니다. 그리고 '다음으로 열기: Chrome' 으로 설정한 후 '모두 변경' 버튼을 클릭하면, 이 후부터는 모든 HTML 파일이 크롬에서 열립니다.
내용추가 구글 크롬은 버전 45 부터 보안을 강화하기 위해 로컬 컴퓨터에 저장된 웹문서 파일(HTML, 자바스크립트 등) 액세스를 제한하고 있습니다. 그러므로, 이를 강제로 불러오게 하려면 터미널(응용 프로그램 > 유틸리티 폴더에 위치)에서 변수를 붙여서 크롬을 실행해야 합니다. 실행 명령|
1 |
open -a "Google Chrome" --args --allow-file-access-from-files |
매번 이와 같이 하는 것이 불편하다면, Automator 를 이용하여 워크플로(Workflow)를 하나 만들면 편리합니다. (직접 만들어 사용하는 것이 어려우면 첨부한 워크플로 파일 다운로드 후 사용하세요. 구글 크롬을 종료 후, 첨부한 파일을 압축 해제 하고 실행하면, 로컬 파일 액세스가 허용된 모드로 구글 크롬이 실행되는데, 여기서 키노트 HTML 파일을 불러오면 됩니다. 크롬을 종료시켜면 로컬액세스 모드도 원래대로 원상복귀됩니다.)


















![[Q&A] 파일, 폴더 이름에 특수 문자 사용 (:콜론)](https://cdn-azr.ssumer.com/wp-content/uploads/2018/08/2018-08-05_15-04-34-440x264.jpg)
![[Q&A] Mac 기계식 키보드 연결 관련](https://cdn-azr.ssumer.com/wp-content/uploads/2018/08/razer-huntsman-elite-gallery02-440x264.jpg)
![[Q&A] 스타일 없이 순수 텍스트만 붙여넣기](https://cdn-azr.ssumer.com/wp-content/uploads/2011/06/imac-slipper-01_thumb-150x150.jpg)
![[Q&A] Mac 네트워크 공유 숨기기](https://cdn-azr.ssumer.com/wp-content/uploads/2015/11/IMG_0047_bk-150x150.jpg)
![[Q&A] Mac용 안티 멀웨어 관련 – Malwarebytes가 듣보잡?](https://cdn-azr.ssumer.com/wp-content/uploads/2018/07/malwarebytes_ico-150x150.jpg)

![[신간안내] OS X 10.9 매버릭스(Mavericks) 기본 + 활용 실무 테크닉, 국내 현실에 맞게 집필한 매킨토시 활용서](https://cdn-azr.ssumer.com/wp-content/uploads/2013/12/maverics_cover-150x150.jpg)
![[신간안내] Mac OS X Lion 실무 테크닉 (기본 + 활용), 국내 현실에 맞게 집필한 매킨토시 활용서](https://cdn-azr.ssumer.com/wp-content/uploads/2011/11/lion_cover-150x150.jpg)
![[신간안내] Mac OS X 실무 테크닉 (기본 + 활용)–국내 현실에 맞게 집필한 매킨토시 활용서](https://cdn-azr.ssumer.com/wp-content/uploads/2010/11/snow_cover-150x150.jpg)






![[Q&A] 맥 사파리 사용자 에이전트](https://cdn-azr.ssumer.com/wp-content/themes/e092523/images/post-format-thumb-text.svg)
![[Q&A] 맥북 노래 천천히 듣기](https://cdn-azr.ssumer.com/wp-content/uploads/2015/11/ssumer_quicktime_1-331x264.jpg)